- サイトマップって何?
- XMLサイトマップの作り方、使い方
- HTMLサイトマップは必ず要るわけではない
サイトマップとは、サイト内のリンク構造をまとめたページのこと。
大きなショッピングモールにはどこに何のお店があるのかがわかりやすいように地図が設置されていますよね。
それと同様に、サイトマップもどこに何のページがあるのかをわかりやすくする役割があります。
サイトのユーザビリティだけでなくSEOの観点からも重要なサイトマップについて備忘録としてまとめていきます。
サイトマップの種類と役割
サイトマップにはXMLサイトマップとHTMLサイトマップの2種類があります。
どちらも”サイトの地図”であることに変わりはありませんが、それぞれ異なった役回りをします。
XMLサイトマップ
webページのURLが羅列されたページで、GoogleやBingなどの検索エンジンによって認識されることを意図しています。
検索エンジンにサイトのリンク構造を認識させることでクローラビリティの向上を図る役割があります。
クローラビリティとは、webページがどれくらいクローラー(webページの文書や画像といったコンテンツを収集するプログラム)に認識されやすいかを表す用語です。
クローラビリティを高めることで、webページの投稿や更新がより早く検索エンジンに認識され、検索順位が上がるといったSEO効果を期待することができます。
クローラーの語源はcrawl(這う→webページを這うようにして巡回する)です。
クローラーは他にボット、ロボット、スパイダーとも呼ばれます。
HTMLサイトマップ
サイト訪問者にサイトのどのリンクにどんなページが含まれているかを知ってもらうことでユーザビリティの向上を図る役割があります。
ここで言うユーザビリティとは、目的のページの見つけやすさを指します。

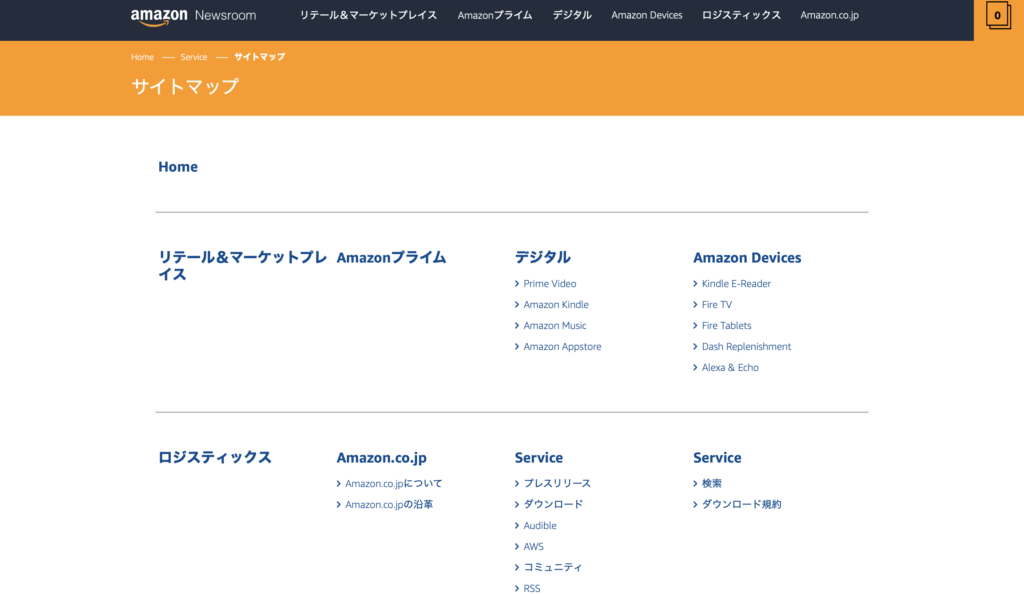
参考にAmazonのサイトマップを見てみましょう。
サイトの全体像や各リンクの入れ子構造が把握でき、ユーザーはすぐに目的のページにたどり着けるようになっています。
ちなみに、このHTMLサイトマップもクローラビリティに直接影響するという見方が以前ありましたが、それは誤りであることがGoogleのJohn Muellerによって明らかにされています。
詳しくはこちらの記事で。
サイトマップの作り方
サイトマップは手動で作る方法と自動で作る方法があります。
手動で作る場合、ページの投稿や更新の度に記述しなければならないため現実的ではないと思います。
ここではWordpressのプラグインを利用して自動で作る方法をまとめます。
XMLサイトマップの作り方
XMLサイトマップを作るWordpressのプラグインとしては「Google XML Sitemaps」が有名です。
「XMLサイトマップ Wordpress」などと検索するとほとんどの記事がこの「Google XML Sitemaps」を紹介していますが、もう一つ有効なプラグインとして「All In One SEO Pack」があります。
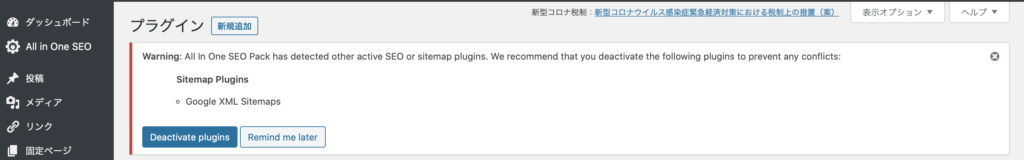
このサイトでは以前まで「Google XML Sitemaps」を使っていましたが、先日「All In One SEO Pack」のサイトマップ機能と「Google XML Sitemaps」との競合エラーが確認されたため現在は「Google XML Sitemaps」を無効化しています。

設定の手順は次の通り。
- All In One SEO Packをインストールして有効化する
- WordPressのダッシュボードに「All in One SEO」が追加される
- 「All in One SEO」のプルダウンメニューから「機能管理」をクリック
- 「XMLサイトマップ」の「Activate」ボタンをクリック
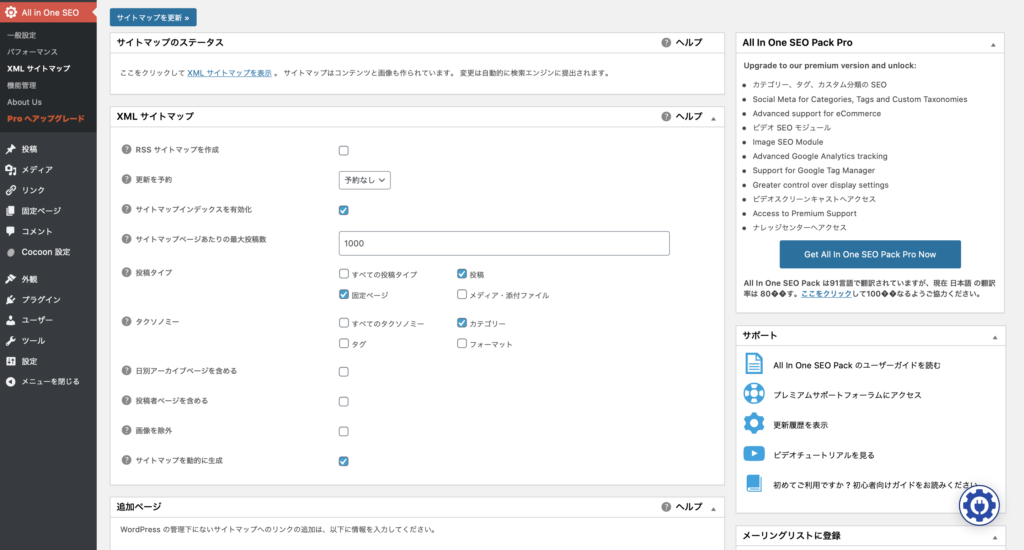
- 「All in One SEO」のプルダウンメニューに「XMLサイトマップ」が追加されるので下の画像のようにチェックをいれる。

次にGoogle Search Consoleを用いてXMLサイトマップが検索エンジンに送信されるようにします。
- Google Search Consoleにログイン
- 「サイトマップ」をクリック
- 「新しいサイトマップを追加」に作成したサイトマップのURL(sitemap.xml)を入力
ここまで行えば、XMLサイトマップの生成と検索エンジンへの送信が自動で行われるようになります。
HTMLサイトマップは必要?
HTMLサイトマップを作るWordpressのプラグインとしては「PS Auto Sitemap」が有名ですが、このプラグインを導入することでページのパフォーマンスが下がったりモバイル画面では見づらくなるなどの短所もあります。
また、こちらの記事でも紹介しているように、HTMLサイトマップにはSEO効果は期待できません。
目的はサイト訪問者が迷わないようにすることですが、個人で運営するような小規模サイトでは余程のこと(リンク構造が複雑だったりそもそもリンクがなかったり)がない限り迷うことはないと思います。
これらのことを考えると個人ブログでのHTMLサイトマップの設定は優先度は低いです。
このサイトでもHTMLサイトマップは設定していません。
サイトの成長スピードにはよりますが、当分HTMLサイトマップを作る必要はないと考えています。
優秀なプラグインが出た際には使ってみるのはアリかと思います。
まとめ
ここまでサイトマップの種類と役割、作り方について見てきました。
HTMLサイトマップは小規模サイトでは必ずしも必要ではありませんが、XMLサイトマップはSEOの観点から重要なため設定は必ずしておきたいところです。





コメント