- エラー「送信された URL に noindex タグが追加されています」の対処法
- noindexって何?
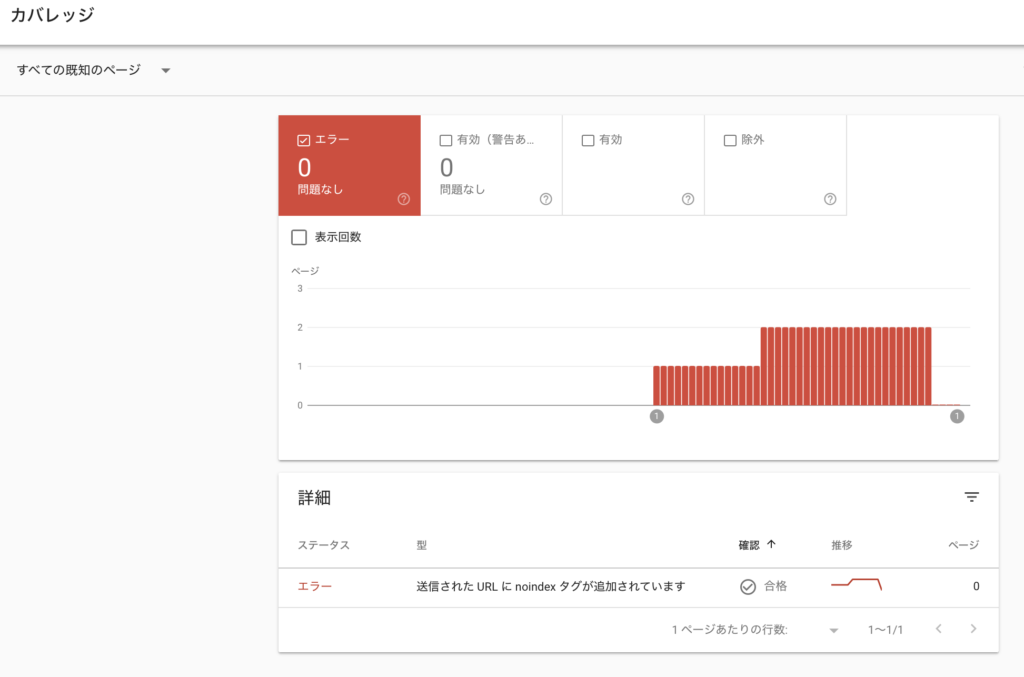
Google Search Consoleで「カバレッジ」を開いたところ、
「送信された URL に noindex タグが追加されています」
とのエラーメッセージが出ていました。
いろいろといじっている内に無事エラー解除できたので、今回は実際に行ったことをまとめていきます。
エラーが出た時の状態
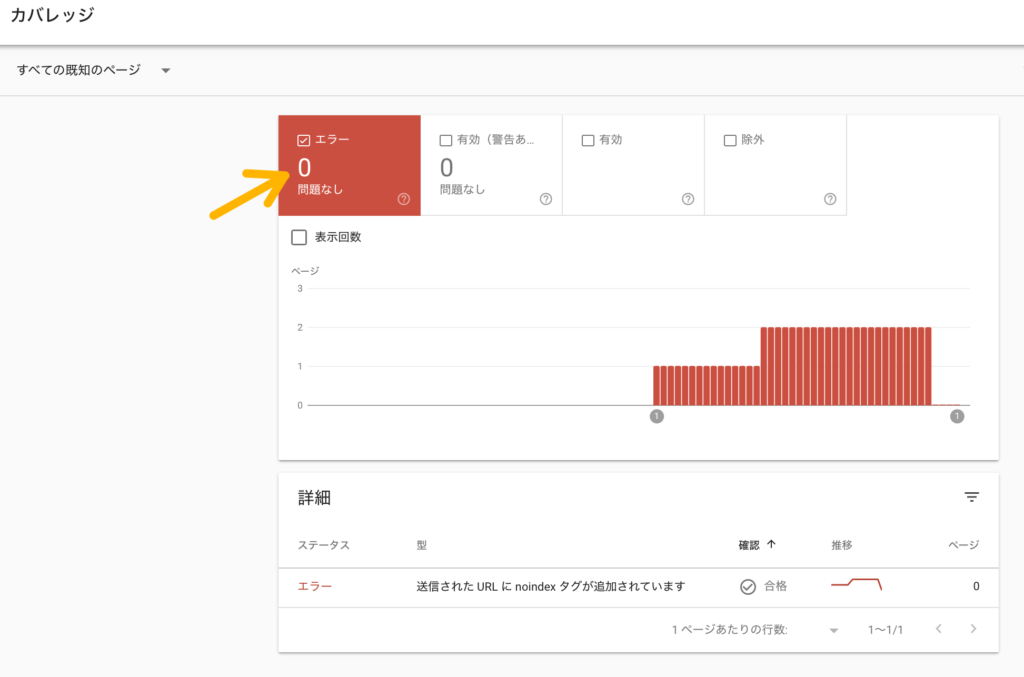
エラーが出た際のスクショを取り損ねましたが、下の画像(エラー解除した後のスクショ)の矢印部分がエラー数「2」となっていました。

原因を考える
「noindex」とは?
Googleのヘルプページを見てみます。
noindexとは、HTMLまたはHTTPヘッダーのメタタグの一つで、検索エンジンに特定のページをインデックスさせたくない場合に使います。
クローラー(Googlebot)がページをクロールした際にnoindexタグを検出すると、そのページが検索結果から削除されます。
実際に使う場面としては次のような場合が考えられます。
- ページが編集中の時
- 重複コンテンツや質の低いページがインデックスされないようにすることでサイトの評価が低下するのを防ぐ
noindexの実装方法は次の2通り。
- noindexメタタグをページのHTMLコードに挿入する
- HTTPリクエストでnoindexヘッダーを返す
意図せず上記のいずれかの方法でnoindexを実装してしまったようです。
問題のあるページを特定した
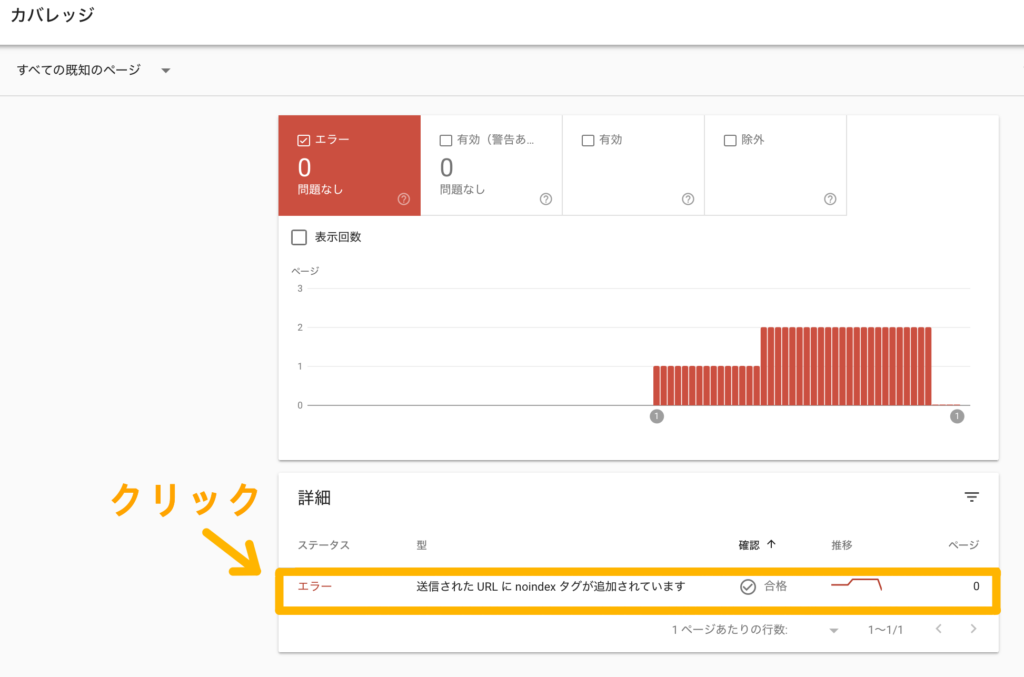
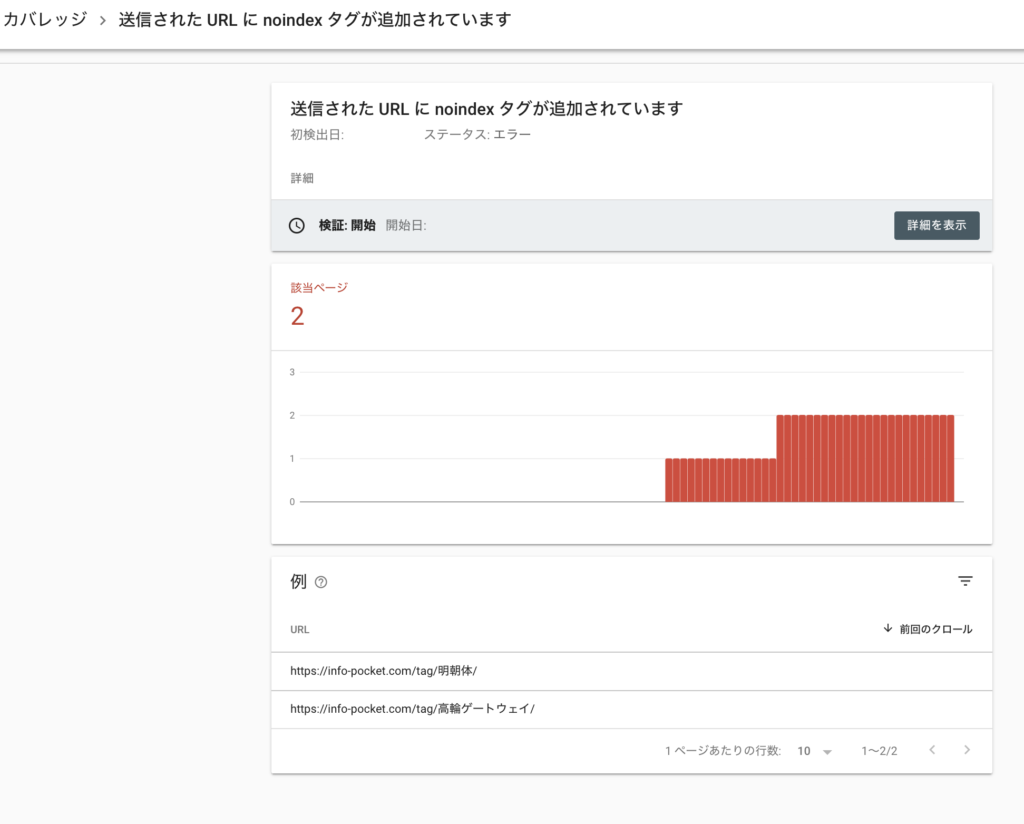
エラーページの矢印部分をクリックすると、こんなページが出てきます。

↓

下の方を見てみると「明朝体」「高輪ゲートウェイ」の文字が。

前に投稿した「高輪ゲートウェイ」の記事が原因っぽい
ということで以前投稿したページの編集画面を見てみるとこうなってました。

そういえば試しに追加したタグをそのままにしていた…
解決した
確かではありませんがそれ以外原因らしいところが見当たらなかったので削除しました。
すると5時間くらい後だった気がします、サイト(URL)に関する「カバレッジ」の問題が修正されましたとのメールが届きました。
Google Search Consoleで「カバレッジ」を確認してみると、

このようにエラー数「0」となっていました。
エラーを放置しておくとどうなる?
「エラーが出た状態で該当ページを検索する」といった検証を行わなかったのであくまでも推測になりますが、おそらく
- ページが検索結果に出ない
- 問題のあったタグ「明朝体」「高輪ゲートウェイ」で検索するとページが出ない
と言った影響が出たのではと思います。
まとめ
ここまで、エラー「送信された URL に noindex タグが追加されています」が出た時の対象方法をまとめてきました。
noindexは本来、特定のページをインデックスさせないことでサイト作りの利便性を上げたりSEO対策をする際に活用するものであることがわかりました。
エラーが出たとしてもそれが意図したものであったなら悪影響はないようです。




コメント