どうもぽっけです。
最近Macの画面収録機能にハマってます。
これまでPCのHowTo系の記事は、作業フローごとにスクショをとって作成していたんですが、できれば作業の様子を動画で紹介したいなあと思ってました。
そのほうがずっとわかりやすいし、記事の構成として何枚も画像を載せるよりすっきりするからです。
ただサイトのスピードが落ちないかなとか、そもそも画面収録の方法がわからんなあということでやってこなかったんですが、先日「Shift + Command + 5」でめちゃくちゃ簡単に収録から編集までできることに気が付きまして、じゃあやってみようと。(下の記事参照)
サイトパフォーマンスに関しては現在様子を見ている段階です。
今回はWordpressでこうした動画を埋め込む方法、そしてスマホ対応のひとつとしてインライン再生を設定する方法をご紹介します。
さっそくやってみよう!
まずは動画の埋め込みからやってみましょう。
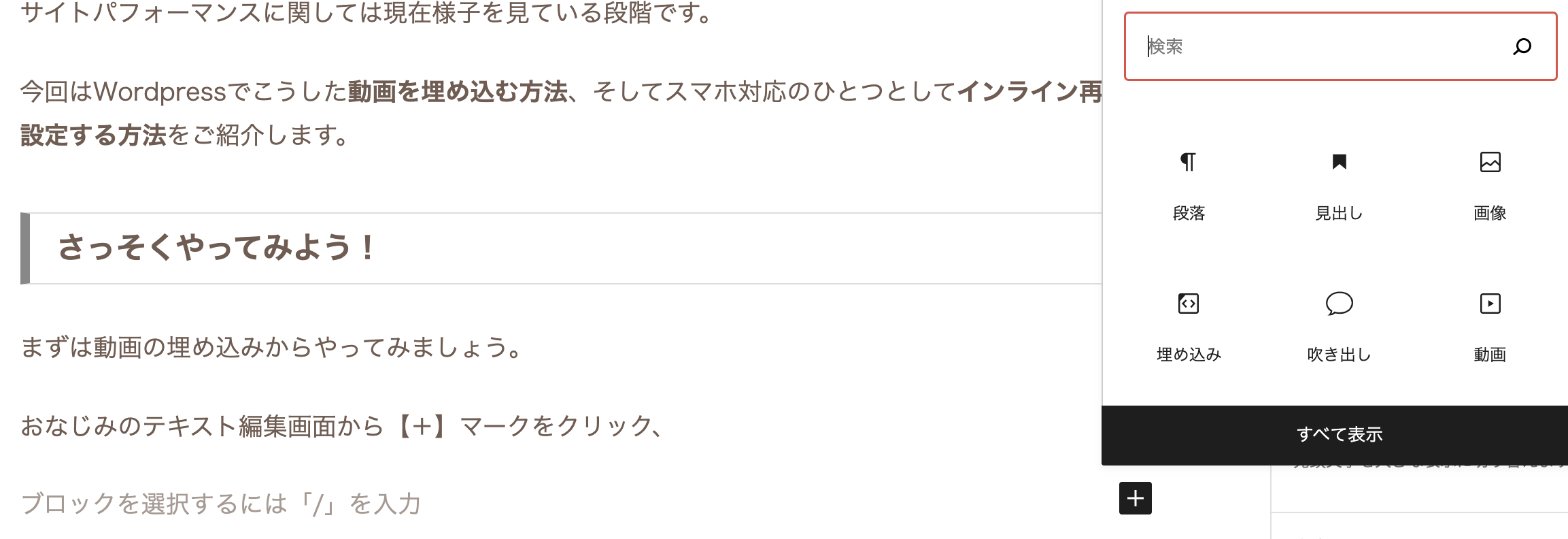
おなじみのテキスト編集画面から【+】マークをクリック、ツールメニューの【すべて表示】から【動画】を探してください。

上の画像ですでに表示されているのは、僕が最近頻用しているためです。
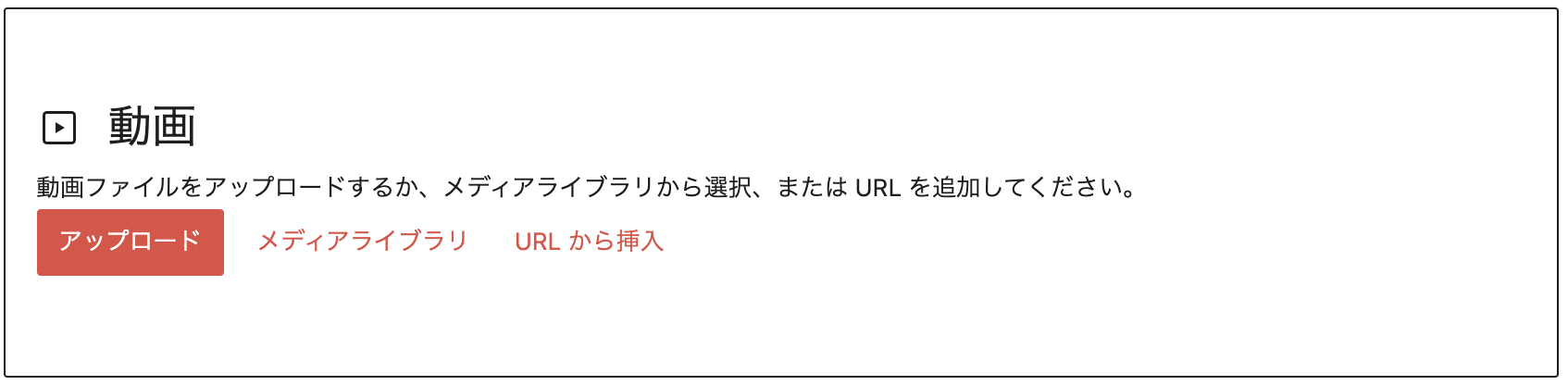
【動画】をクリックするとこんな感じ↓で表示されますから、目的の動画ファイルを選択してアップロードしましょう。【アップロード】からPCに保存した動画ファイルを選択する場合が多いと思います。

作業としてはこれで完了です。
動画の容量や通信環境によってはアップロード完了までに時間がかかりますが待ちましょう。
アップロードの後は、編集画面上部の【プレビュー】からちゃんと再生できるか確認しておくことをおすすめします。
インライン再生
インライン再生ってなんだ??って話ですが、例えばスマホでサイトに埋め込まれた動画を再生する時、いちいち全画面表示になることがありますよね。
あれはインライン再生が設定されていないためにそうなるのです。
この辺のサイト設計に関しては、全画面じゃないと見づらいよ派もいれば、僕みたいにいちいち画面が切り替わるのが煩わしいよ派もいるので人それぞれでいいと思います。
ただ、私見ですが最近はスマホも画面が大きかったり画質がきれいだったりするので、動画がサイトコンテンツのメインでない限りいちいち全画面表示にしなくてもいいのではと。
ということでWordpressでの設定方法をご紹介します。
以前はHTML5のvideoタグをいじって制御する必要があったようなのですが、Wordpressではいつからか誰でも簡単にインライン再生を設定できるようになりました。
編集画面に戻って、先程追加した動画ブロックを選択しましょう。
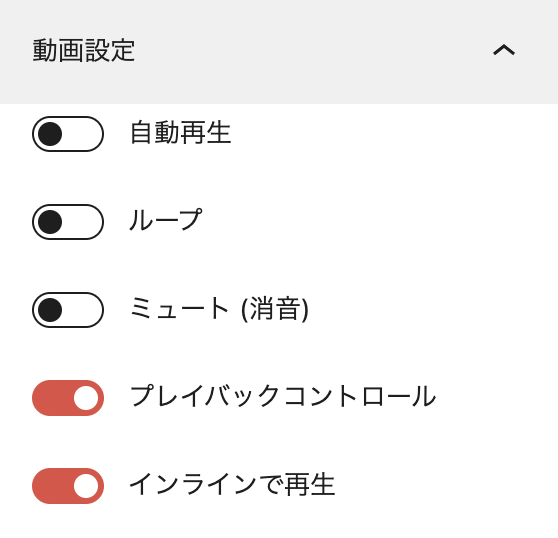
すると右側サイドバーに【動画設定】の項目が出現します。
そこから【インラインで再生】をオンにすれば完了です。






コメント